スマホで撮った写真やPCのスクリーンショットなどは、WEBサイトやブロブなど画像を貼るには、画像ファイルのサイズがそのままでは大きすぎる場合があります。
その場合、画像ファイルのサイズを小さくする必要がありますが、画像ファイルが多くなると1つ1つファイルサイズを変更する作業は大変です。
ここでは、スクリーンショットで撮った画像をまとめてリサイズする方法を2つご紹介します。
スクリーンショットを撮る場合のおすすめ設定
変換する方法をご紹介する前に、スクリーンショットを撮るにあたり、おすすめしておきたい方法や設定があります。
スクリーンショット.appを使う
スクリーンショットを撮る場合、
| スクリーンショット種類 | ショートカット |
|---|---|
| 画面全体のスクリーンショット | shift + ⌘ + 3 |
| 画面の一部を取り込む | shift + ⌘ + 4 |
| スクリーンショット.app | shift + ⌘ + 5 |
の方法がありますが、「スクリーンショット.app」をおすすめします。「スクリーンショット.app」が利用できるのは、macOSが「Mojave」以降のバージョンに限られますが、


| 動作 | アイコン |
|---|---|
| 画面全体を撮影する |  |
| ウィンドウを撮影する |  |
| 画面の一部を撮影する |  |
| 画面全体を収録する |  |
| 画面の一部を収録する |  |

| オプション機能 |
|---|
| タイマー設定ができる |
| 「フローティングサムネールを表示」するか否かを設定できる |
| 「マウスポインターの表示」するか否かを設定できる |
| スクリーンショットの保存場所を設定できる |
など、豊富なオプション設定が可能です。
スクリーンショットの保存先を変更する
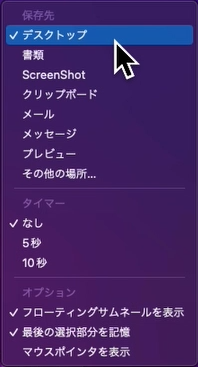
「スクリーンショット.app」では、「スクリーンショットの保存先」を設定できますが、デフォルトでは「デスクトップ」になっています。
この設定がNGという訳ではありませんが、画像ファイルのサムネールの表示に処理がかかるので、非常にたくさんの画像ファイルなどを置いた場合など、PCの動作が重くなるなどの影響が懸念されます。
ここでは、スクリーンショットの保存先は、「ピクチャー」フォルダに「ScreenShot」というフォルダを作成して保存先とした前提で紹介します。
「フローティングサムネールの表示」をオフにする
前述の「オプション設定」の中で「フローティングサムネールの表示」をオフにします。
スクリーンショットを撮った場合、通常デスクトップの右下に「フローティングサムネール」がしばらく表示され、スクリーンショットの画像が表示されますが、次々とスクリーンショットを撮りたい場合は、オフにした方が効率的に作業できます。スクリーンショットの内容を1つ1つ確認する必要がなければオフにしましょう!
手動で変換する方法
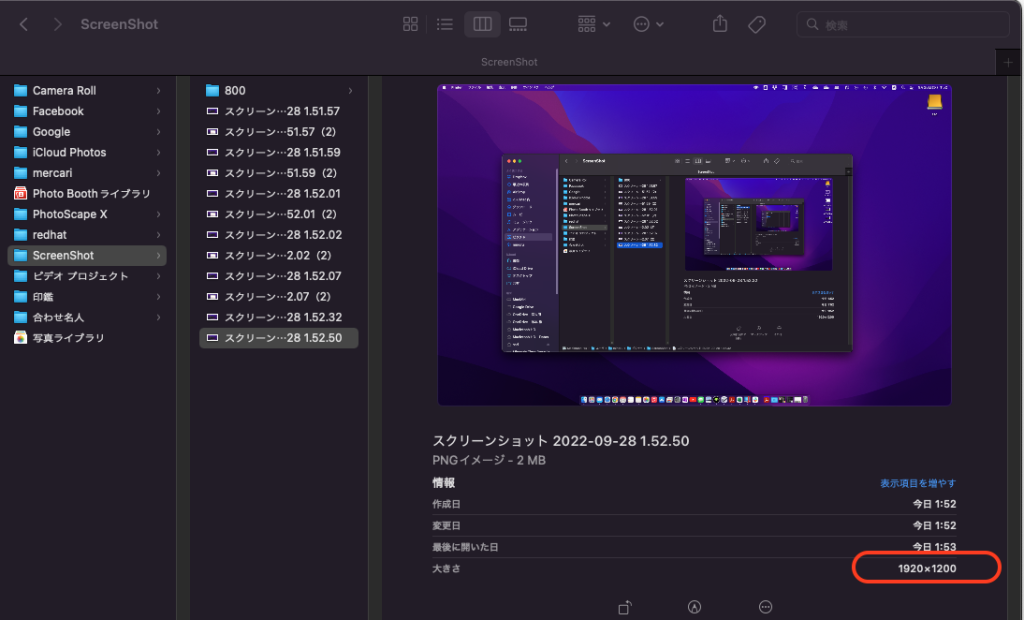
ボクの環境では、画面全体のスクリーンショットを撮ると画像ファイルのサイズは、1920 x 1200です。こちらを幅800pxに変更します。

「プレビュー」で変換する
Mac標準でインストールされている「プレビュー」を使用します。
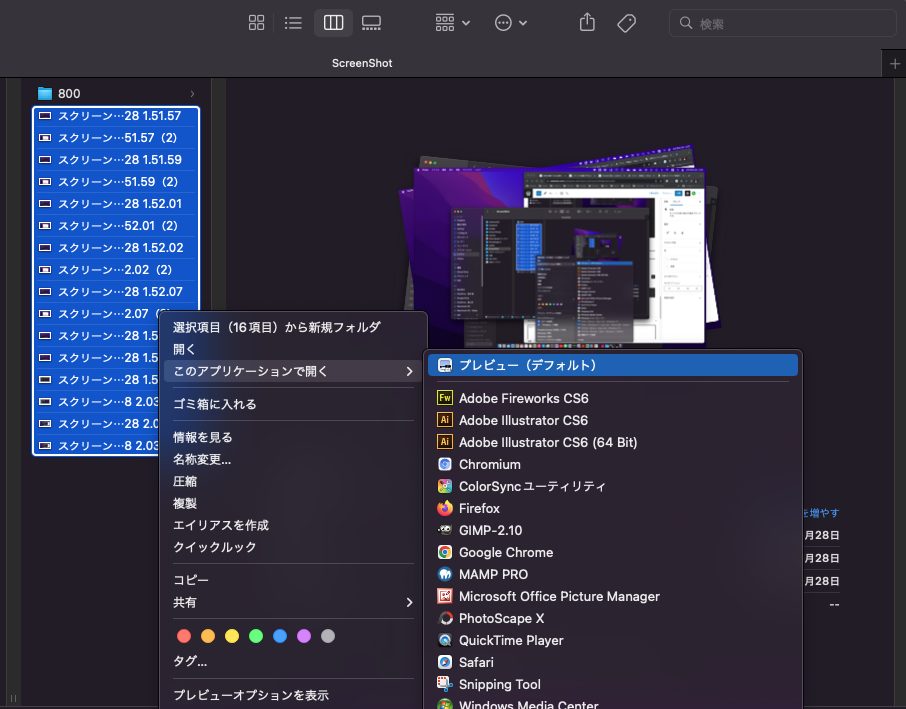
変換したいファイルを複数選択し、右クリックから「このアプリケーションで開く」から「プレビュー」を選択します。

「プレビュー」のサイドバーに表示されているサムネールを全ファイル選択します(⌘ + A)。
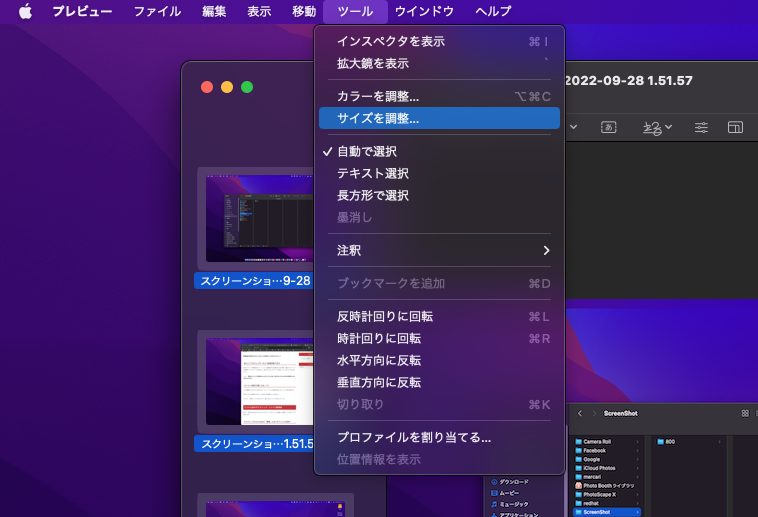
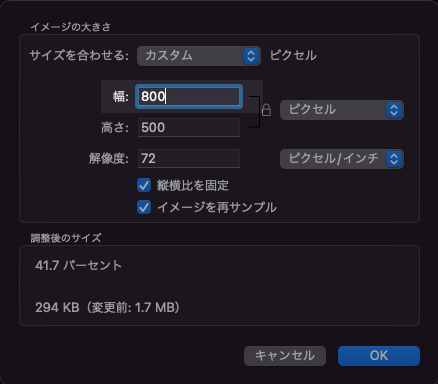
「ツール」-「サイズを調整…」を選択します。

幅を800pxに指定します。

これで、選択している全ての画像ファイルが幅800pxに変更できます。
自動で変換する方法
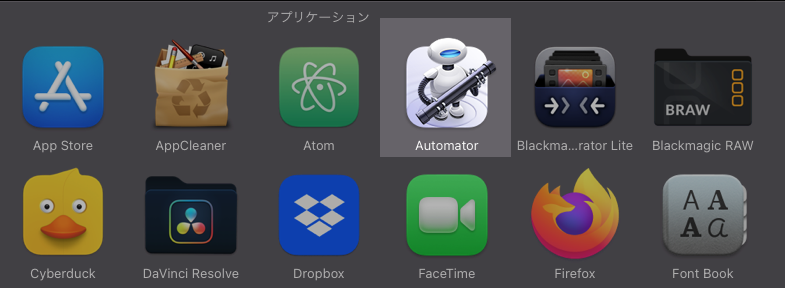
Macで自動で変換する方法として、Mac標準アプリの「Automator」を利用します。

「Automator」は、Mac OS X v10.4(Tiger)から搭載されているアプリでFinderなどをスクリプトを組み合わせて、自動処理プログラムを作成することができます。
ここでは、単純に画像イメージの幅を800pxにするだけではなく、オリジナルの画像を残しつつ、かつリネームすることも加えてみます。
スクリーンショットを撮ると「スクリーンショット 2022-09-28 1.52.07」などのようなファイル名になりますが、ブログなどに利用する場合、「スクリーンショット」などの日本語は適しませんのでこれを「Screen Shot」に置換しておきます。
処理するイメージは、以下のとおりです。
- 自動処理をする対象のフォルダを「ピクチャ」の「Screen Shot」というフォルダに限定する
- 自動処理をする対象のファイルを「スクリーンショット」というプレフィックスのファイル名に限定する
- 「スクリーンショット」のプレフィックスを「Screen Shot」に置換する
- ファイルを「800」というフォルダにコピーする(オリジナルのファイルは残しておく)
- コピーしたファイルのイメージを800pxにサイズ調整する
では、設定してみましょう
対象フォルダの設定
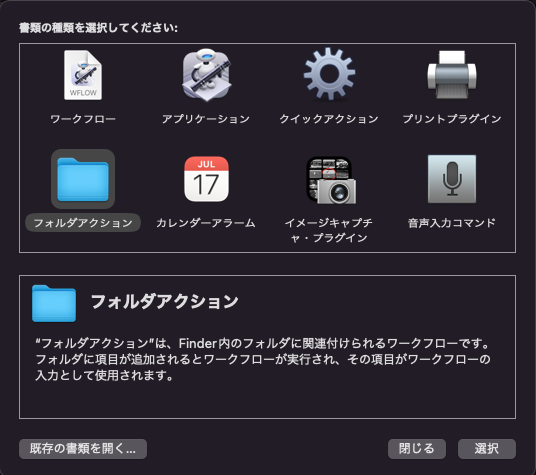
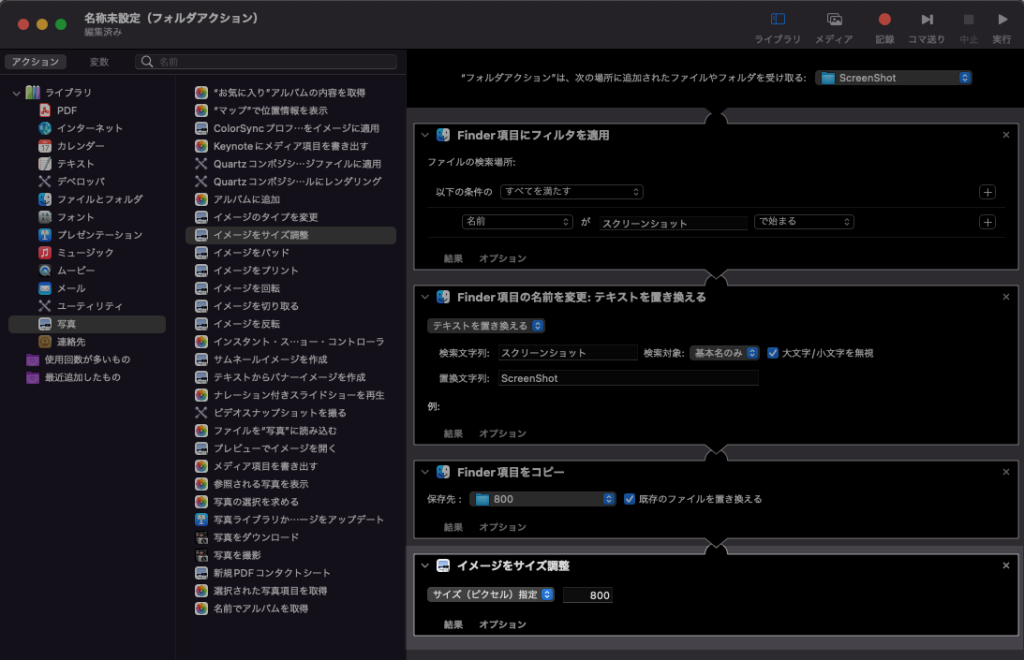
「Automator」を起動すると「種類の選択」ダイアログが表示されますので、ここでは「フォルダアクション」を選択して、「選択」ボタンを押下します。

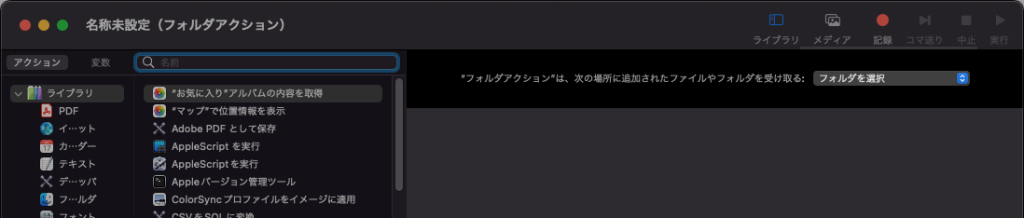
「”フォルダアクション”は、次の場所に通知されたファイルやフォルダを受け取る」の「フォルダを選択」コンボボックスから「ピクチャ」の「Screen Shot」フォルダを選択します。

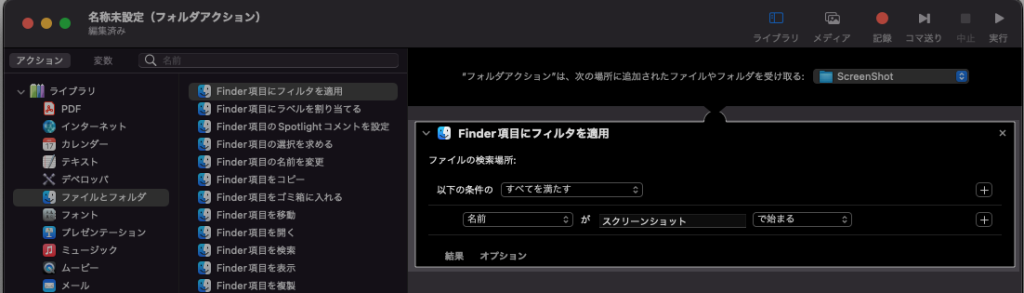
フィルタの設定
次に、左の「ライブラリ」から「ファイルとフォルダ」をクリックすると、Finderに関するアクションが一覧されますので、そこから「Finder項目にフィルタを適用」を右にドラッグ&ドロップすると、設定項目が表示されますので、条件を以下のように設定します。
「名前」が「スクリーンショット」「で始まる」

ファイル名の変更
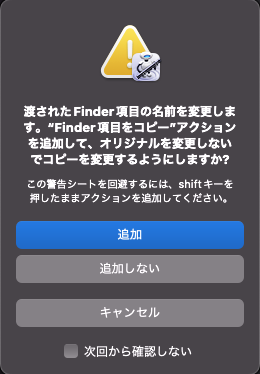
「Finder項目の名前を変更」を右にドラッグ&ドロップします。以下のダイアログが表示された場合は、「追加しない」をクリックします。

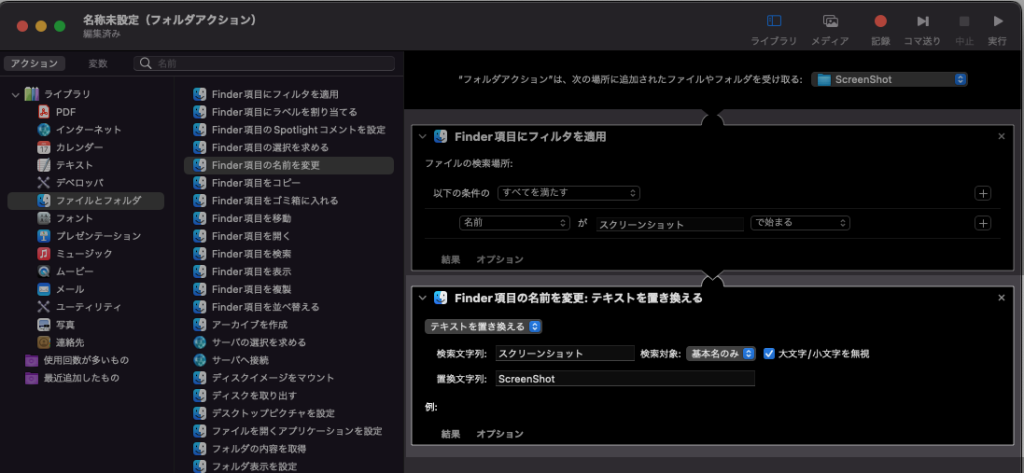
「Finder項目の名前を変更:テキストを置き換える」で以下のように設定します。
- 「テキストを置き換える」
- 検索文字列:「スクリーンショット」
- 検索対象:「基本名のみ」
- 置換文字列:「Screen Shot」

イメージファイルをコピー
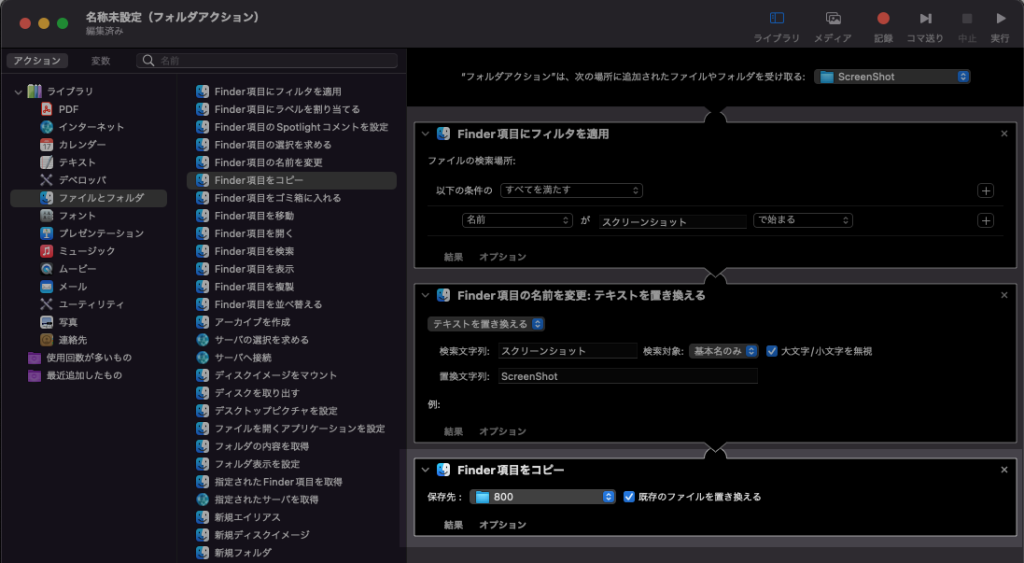
「Finder 項目をコピー」を右にドラッグ&ドロップします。「ピクチャ」フォルダに「800」という名前のフォルダを作成しておいて、以下のように設定します。
- 保存先:「800」
- 既存のファイルを置き換える:チェックする

イメージをサイズ調整
左の「ライブラリ」から「写真」をクリックすると、イメージファイルに関するアクションが一覧されますので、そこから「イメージをサイズ調整」を右にドラッグ&ドロップすると、設定項目が表示されますので、条件を以下のように設定します。
- サイズ(ピクセル)指定:「800」

以上で設定完了です。⌘ + S で保存しておきましょう。
動作を確認する
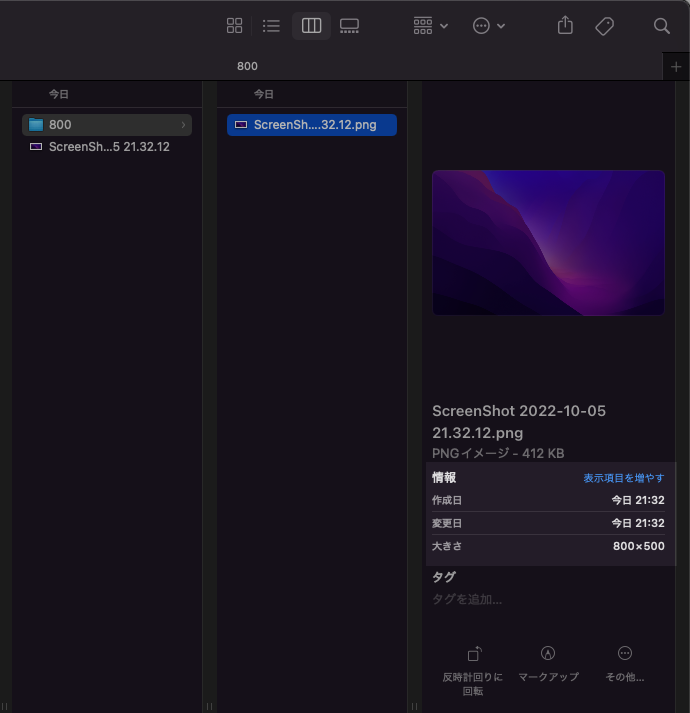
では、実際に「shift + ⌘ + 5」でスクリーンショットを撮ってみましょう!
スクリーンショットのオリジナルイメージ画像のファイル名が「スクリーンショット〜」から「Screen Shot ~」に変更されたのち、「800」フォルダにコピーされ、さらに800pxに変更されているのが確認できると思います。

Automatorの設定情報の保存先
「Automator」の設定情報の保存先ですが、「ライブラリ」フォルダにあります。一度設定した内容を変更する場合は、以下のフォルダを参照してください。
また、今回紹介した「フォルダアクション」とそれ以外の場合、保存先が異なりますのでご注意ください。
| アクション | ロケーション |
|---|---|
| フォルダアクション | ユーザー/ユーザー名/ライブラリ/Workflows/Applications/Folder Actions |
| フォルダアクション以外 | ユーザー/ユーザー名/ライブラリ/Services |
「ライブラリ」フォルダが参照できない場合
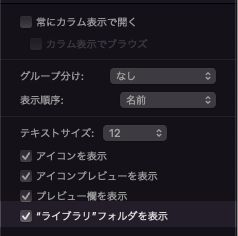
Finderの設定によっては、「ライブラリ」フォルダが表示されていない場合があります。その場合は、「ホームホルダ」を開き、「表示」-「表示オプションを表示」を選択してから「”ライブラリ”フォルダを表示」チェックボックスにチェックを入れると、「ライブラリ」フォルダが表示されるようになります。

まとめ
「手動で変換する方法」と「自動で変換する方法」をご紹介しました。
サイズ変更の方法も、「サイズ(ピクセル)指定」や「比率(パーセント)指定」などもできますので、目的に合った指定の方法で設定してみてください。
動画でも解説してみましたので、良かったらご覧ください。

では、では♪




コメント